JSON(JavaScript Object Notation)顧名思義,基本上就是 JavaScript 的物件形式,可以在 JSON 之內加入相同的基本資料類型,如字串、數字、陣列、布林值,以及其他物件等
物件(Object):以key-value的形式存儲data,key必需是字串,value可以是任意有效的JSON數據類型。格式:{"key": "value"}。
陣列(Array):有序的數據集合,可以包含多種類型的數據。格式:[value1, value2, value3]。
值(Values):可以是string、number、boolean(true/false)、null等。
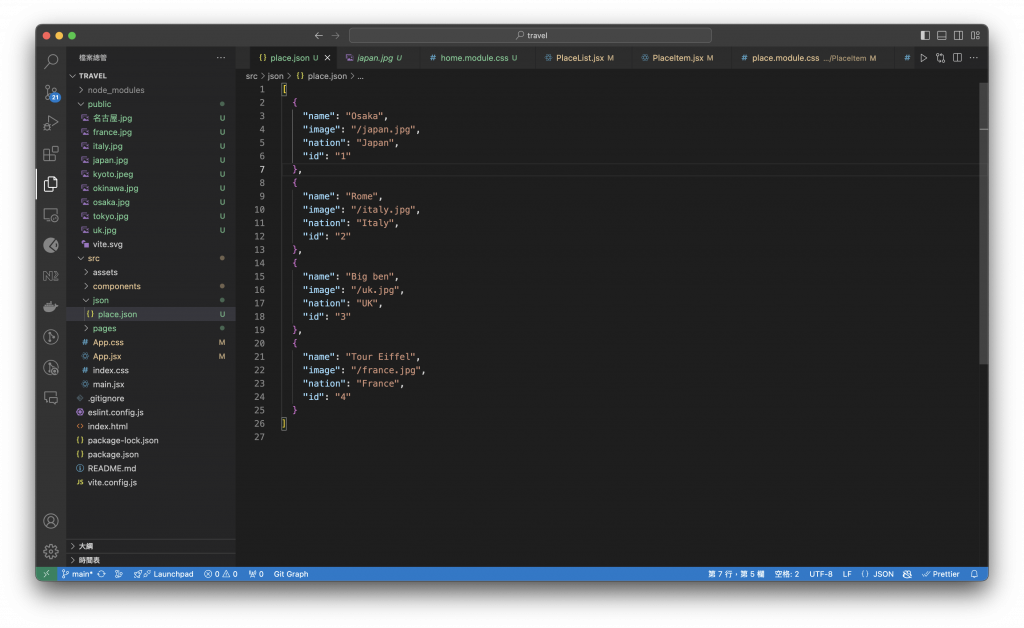
在src資料夾新增一個folder名稱為json,專門儲存json檔案
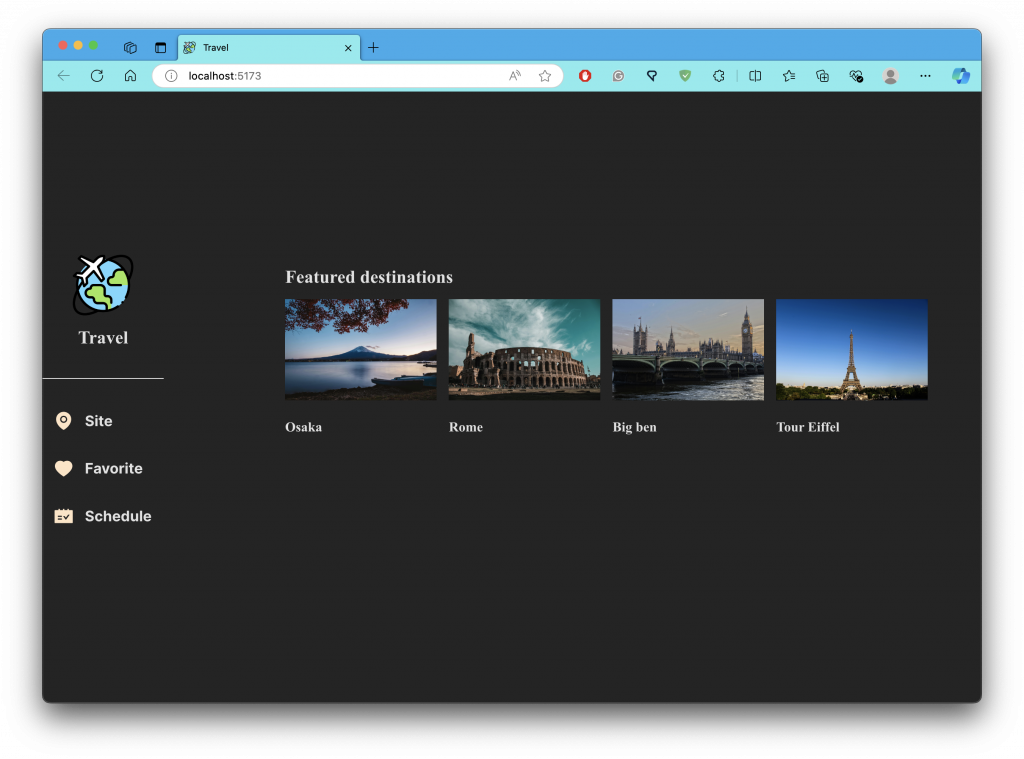
這個 JSON 結構是由一個陣列(array)組成,裡面包含多個物件(objects),每個物件表示一個旅遊景點。每個景點的物件都有以下屬性:
name:景點的名稱(字串)。
image:景點圖片的相對路徑(字串)。
(本專案將image存放於public之下)
nation:景點所屬國家(字串)。
id:景點的唯一識別碼(字串)。
這樣的結構適合用於儲存或傳輸多筆資料,每筆資料都有相同的欄位。

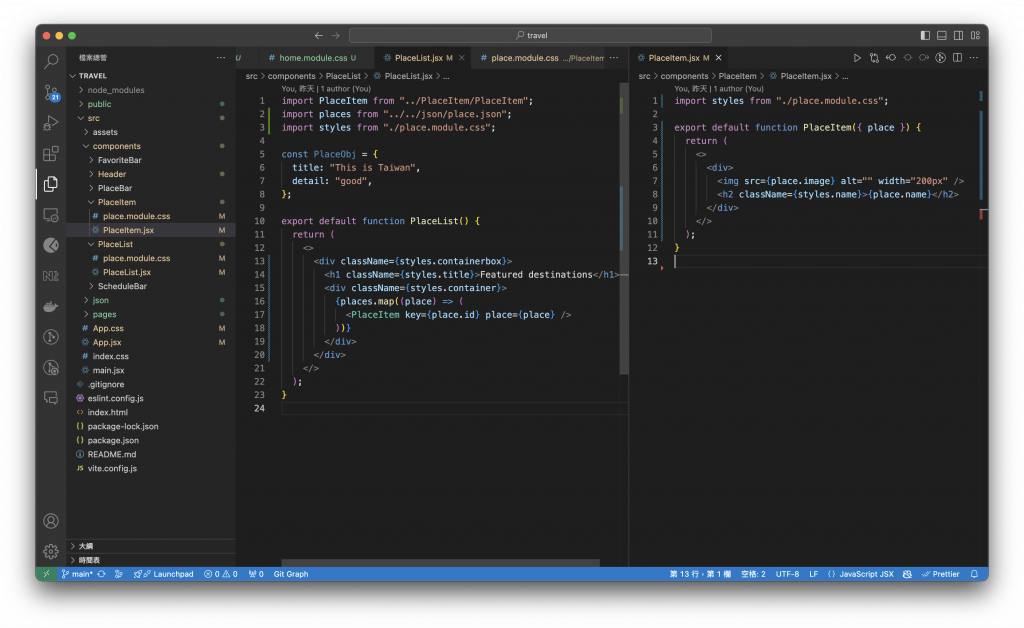
• 從 places.json 中引入景點資料(以變數places儲存),並使用 map 函數將每個 place 傳遞到 PlaceItem。
• 每個景點都包含 ID、名稱、圖片等屬性,並通過 place={place} 傳遞。
• 接收 place 作為 prop,並展示圖片和名稱。
` 在 PlaceItem component 中,你可以通過 props 來取得從父組件 PlaceList 傳遞過來的 place 資料。React 會自動將父組件的 props 傳遞給子組件。
具體步驟:
1. 子組件 PlaceItem 接收一個名為 place 的 prop,透過 function PlaceItem({ place }) 將它解構。
2. 然後你可以使用 place 中的屬性,例如 place.name 和 place.image,在 JSX 中顯示資料。`
這樣的設計將資料組織和呈現清楚分離,確保每個景點獨立顯示。